
Wer auf WordPress Websites AMP einbindet und dafür das weit verbreitete AMP Plugin von Automattic nutzt, kann wegen fehlender Verlinkung auf Impressum und Datenschutzerklärung abgemahnt zu werden.
Accelerated Mobile Pages (AMP) – was ist das?
Viele mobile Nutzer geben nach etwa drei Sekunden Wartezeit auf, wenn die Seite bis dahin nicht geladen ist. Google treibt daher seit einiger Zeit die Verbreitung von Accelerated Mobile Pages (AMP) voran. Die AMP Technologie wirkt über eine HTML Komprimierung sowie den weitestgehenden Verzicht auf Performancehemmer, die Anpassung von Bildern an die Displaygröße des Nutzers sowie die optionale Einschaltung des Google AMP Cache.
Ergebnis ist ein stark reduziertes Dateivolumen der Webseite (ca. 10 % des üblichen Codes), was angeblich zu viermal schnelleren Ladezeiten führt. Empfehlenswert ist AMP aktuell vor allem für Publisher wie Newsanbieter oder Blogs. Ausführliche Informationen finden Sie beim AMP Project.
WordPress ermöglicht AMP Einbindung über Plugins
Bei WordPress ist die Einbindung von AMP relativ einfach möglich mithilfe von Plugins, z.B. über das beliebte AMP Plugin von Automattic. Es reicht aus, das Plugin nach dem Download zu aktivieren. Wer die grafische Darstellung seiner AMP Seiten aufpeppen möchte, kann zusätzlich ein Plugin wie Glue for Yoast SEO & AMP installieren, das nebenbei Yoast SEO korrekt integriert.
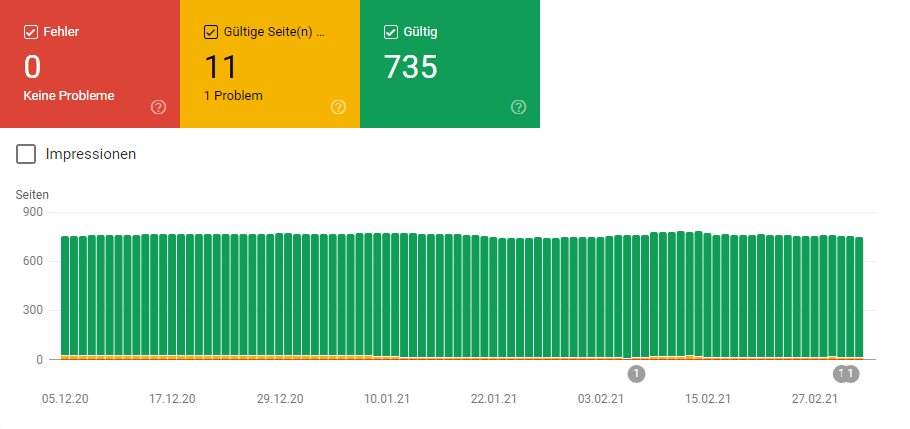
Nach der Aktivierung kann man in der Google Search Console überprüfen, ob Google die AMP Versionen indexiert. Dort finden sich auch Hinweise auf technische Fehler und Tipps zu deren Behebung.

AMP Indexierung in der Google Search Console
Tipp: Falls Sie nicht automatisch via Google auf eine AMP Version der gewünschten Webseite geführt werden, könnten Sie auch manuell das Kürzel /amp an die URL des jeweiligen Beitrags anhängen. Beispielsweise sehen Sie diesen Artikel in der AMP Darstellung, wenn Sie in der Adresszeile Ihres Browsers die URL https://www.ra-plutte.de/wordpress-abmahngefahr-nutzung-amp-plugin-automattic/amp aufrufen.
Abmahngefahr: Links auf Impressum und Datenschutzerklärung fehlen
Nachteil des AMP Plugins von Automattic in der aktuellen Version 0.7.2 ist, dass die Links zu Impressum und Datenschutzerklärung nicht mehr angezeigt werden.
Bei uns befinden sich die Links in der normalen Darstellung im Footer jeder einzelnen Webseite. Die AMP Version übernimmt die Verweise allerdings nicht, sondern zeigt standardmäßig den folgenden Footer an:
Besucher würden die Links nur finden, wenn sie im oberen Bereich der AMP Webseite auf „Kanzlei Plutte“ klicken. So käme man auf die nicht als AMP Version angezeigte Startseite unserer Kanzlei und mit einem weiteren Klick ins verlinkte Impressum bzw. zur Datenschutzerklärung. Rechtlich reicht das jedoch nicht. Die AMP Darstellung ist wettbewerbswidrig.
Nach dem BGH ist es zwar erlaubt, über Links auf die Pflichtangaben zu verweisen, wenn der Nutzer insgesamt nicht mehr als zwei Klicks bis zum Ziel benötigt. Das gilt aber nur, wenn bereits der erste Link eindeutig als Hinweis auf die Pflichtangaben zu verstehen ist.
Erlaubt wären z.B. die Ankertexte Kontakt, Impressum oder Anbieterkennzeichung. Die Datenschutzerklärung könnte über die Ankertexte Datenschutz bzw. Datenschutzerklärung verlinkt werden. Beides fehlt hier jedoch. Mitbewerber und Verbraucherschutzverbände könnten die standardmäßig ausgegebene AMP Darstellung der Webseiten daher als Verstoß gegen die Impressumspflicht (§ 5 TMG), aber auch als Datenschutzverstoß kostenpflichtig abmahnen.
So passen Sie das AMP Plugin in vier Schritten rechtskonform an
1. Nutzen Sie ein Child-Theme. Andernfalls gehen die beschriebenen Änderungen bei Updates wieder verloren.
2. Erstellen Sie im Verzeichnis /wp-content/themes/ihr-child-theme/ einen Ordner mit der Bezeichnung „templates“. Der Pfad muss also lauten /wp-content/themes/ihr-child-theme/templates/
3. Ergänzen Sie die Datei functions.php im Child-Theme um die folgende Funktion:
add_filter( 'amp_post_template_file', 'xyz_amp_set_custom_template', 10, 3 );
function xyz_amp_set_custom_template( $file, $type, $post ) {
if ( 'footer' === $type ) {
$file = dirname( __FILE__ ) . '/templates/footer.php';
}
return $file;
}
Der Code sorgt dafür, dass die für den Inhalt des AMP Footers zuständige Datei footer.php nicht mehr aus dem Ursprungsordner des Plugins, sondern aus dem neu erstellten Ordner /templates/ im Child-Theme geladen wird.
Achtung: Unsachgemäße Änderungen der functions.php zerschießen schnell den Zugang zum Blog. Bereits ein fehlendes Semikolon kann ausreichen. Hier wird erklärt, wie man die functions.php richtig anpasst.
4. Kopieren Sie die im Verzeichnis /wp-content/plugins/amp/templates/ zu findende Datei footer.php in den neu erstellten Ordner /wp-content/themes/ihr-child-theme/templates/ ihres Child-Themes und wandeln Sie den Inhalt wie folgt ab:
<footer class="amp-wp-footer"> <div> <h2><?php echo esc_html( $this->get( 'blog_name' ) ); ?></h2> <p> <a href="https://www.ra-plutte.de/impressum/">Impressum</a> | <a href="https://www.ra-plutte.de/datenschutz/">Datenschutz</a> </p> <a href="#top" class="back-to-top"><?php _e( 'Back to top', 'amp' ); ?></a> </div> </footer>
Achten Sie bei der Einbindung darauf, die fett markierten Musterlinks gegen ihre eigenen Verweise auszutauschen.
5. Nach Umsetzung aller Schritte werden die Links zu Impressum und Datenschutz im Footer der AMP Webseiten angezeigt. Auf Wunsch ließen sich nach diesem Muster natürlich auch weitere Links in den AMP Footer einbauen.
Nicht vergessen: Links auf die Pflichtangaben helfen nicht, wenn die Pflichtangaben selbst falsch oder unvollständig sind. Ein inhaltlich rechtskonformes Impressum können Sie mit unserem kostenfreien Impressum Generator erzeugen. Und bei avalex bekommen Sie eine individuelle, DSGVO konforme Datenschutzerklärung, die sich automatisch an die aktuelle Rechtslage anpasst.


Die Anpassungen in der functions.php sollten aber auch nur in einem Child-Theme gemacht werden, da beim nächsten Update des Themes auch die Änderungen in der functions.php womöglich weg sind.
Stimmt, danke für den Hinweis.
Wir haben die Modifikationen noch einmal angepasst, um sie updatesicher zu machen.
Danke für den guten Hinweis!
Auch von mir ein Dank für diesen Hinweis, der mir zum Glück über G+ eingeblendet wurde. Hab mich aus SEO-Gründen gerade mit dem AMP-Plugin auseinandergesetzt und war kurz vor der Aktivierung – obwohl ich die rechtlichen Vorgaben bez. Impressum und Datenschutzhinweis eigentlich kenne. Das hätte ich ohne Euren Hinweis schlicht übersehen – Danke und übrigens auch Kompliment für die technisch saubere Anleitung.
Vielen Dank, schön dass wir helfen konnten.
Vielen Dank für die rechtliche Info. Ein Footer Menü lässt sich sehr einfach mit dem Plugin AMP Footer Widgets einbinden.
Dazu braucht man weder ein Child Theme anlegen, die function.php ändern oder eine spezielle footer.php zu erzeugen.
(das Plugin gibt es kostenlos bei WordPress.org, bin mit dem Plugin Autor weder verwandt noch verschwägert.
Vielen Dank. Die Seite habe ich mal in meinen Favoriten gelandet. Da ich mich demnächst mit Amp beschäftige muss man ja auch daran denken. Keine Lust Post zu bekommen weil man das Impressum nicht mehr findet.
Hallo,
die Inhalte werden auf google.de gehostet. Wäre dies streng genommen nicht Sache von Google selbst ein Impressum zu Google zu setzen und dann einen einfachen Link zum Artikel ?
LG
Schöne Idee, aber leider nein ;)
Es gibt auch alternative AMP-Plugins, die dazu zwar auch nur auf die Startseite verweisen, aber diese Links mit den entsprechenden Kennzeichnungen wie „Datenschutz“ oder „Impressum“ versehen, womit dann die zwei Klicks Regel eingehalten werden kann. Vielleicht ein nützlicher Hinweis für diejenigen, die manuelle Anpassungen am Theme vermeiden möchten oder ohne Child-Themes arbeiten wollen. Beispiel: WP AMP it up! oder AMP+
Ansonsten guter Artikel und tolle Dokumentation, ich denke viele AMP-Einsteiger haben dieses Thema nicht im Hinterkopf.
GLG
Ich nutze auch gern AMP for WP als Plugin. Das ist sehr umfangreich und man muss ein Setup machen. Mit Setup meine ich einfach ein paar Einstellungen. Das Plugin lässt jedoch zu, dass man ganz einfach HTML Code in den Footer pumpt. So kann man ganz fix per ahref einen Link selbst basteln.
Das Internet wäre so schön ohne die Fallstricke von Juristen. Aber wie es aussieht, gibt es auch noch eine „gute Seite der Macht“. Danke für den guten Beitrag! :-)
Hier noch ein Tipp für alle, die das Plugin AMP for WP nutzen und lieber nichts am Quellcode ändern wollen.
Seit kurzem gibt es da die Möglichkeit, ein Menü für den Footer anzugeben. Man kann also wie gewohnt ein Menü über die Oberfläche erstellen und dem Menü dann die Position „AMP Footer Menu“ zuweisen. Da sich für ein Menü auch mehrere Positionen hinterlegen lassen, kann man auch einfach den zusätzlichen Haken bei dem eventuell schon bestehenden Footer-Menü setzen. So ändert sich das Footer-Menü der AMP-Version automatisch, wenn das der regulären Seite angepasst wird.
Sehr guter Artikel über AMP-Einbindung in WP um DSGVO-Konform zu sein.
Vielen Dank!
Wolfgang Driesslein
Mit der DSGVO hat die Impressumspflicht nichts zutun, aber trotzdem Danke :-)
Ich möchte mich ganz herzlich bei Ihnen bedanken für den Hinweis und die klasse Anleitung!
Eine Frage hätte ich jedoch noch; Die Indexierung seitens Google hat auch nach 5 Tagen noch nicht stattgefunden. Die AMP Seiten sind erstellt und funktionieren, die Indexierung habe ich über „Abruf wie durch Google“ angestoßen.
„Wir haben auf Ihrer Website keine Accelerated Mobile Pages gefunden.“ =(
Hat jemand eine Idee?
Viele Grüße
Dominik
Super Artikel. Genau das, was ich gesucht habe. Aber eine Frage habe ich noch: Wie kann es gewährleistet werden, dass das Cookie-Banner eingeblendet wird?
Danke für den hilfreichen Artikel.
Jetzt verwende ich das (2.) Plugin ebenfalls. Natürlich werden in der AMP-Darstellung installierte Plugins nicht angezeigt. Ich verwende beispielsweise für Youtube, Twitter und Facebook – Einbettungen das Borland Plugin „Cookie“, das über vielseitige Einstellungsmöglichkeiten verfügt.
Ich sehe, dass auch Ihre AMP-Version Google Fonts (Merriweather) verwendet und hier (ohne Hinweis) auch Tweets eingebunden sind. Von diesen dachte ich bisher, sie (Twitter, Facebook, Youtube etc.) dürften nur nach entsprechenden Hinweisen eingebunden werden (DSVGO).
Bestehen im Vergleichs zur Anfangshysterie keine rechtlichen Bedenken gegen die Verwendung der genannten Tools? Wie schafft man diesbezüglich Sicherheit – auch für private Blogger?
Moin, ich bin beim Googlen zufällig auf diesen Artikel gestoßen und kann mich nur bedanken! Bin gerade dabei, Google AMP für mein WordPress Blog einzurichten und hätte fast vergessen, auf die Impressumspflicht zu achten.
An den Vorredner Sebastian: Mit dem Plugin „AMP for WP – Accelerated Mobile Pages“ gibt es unter AMP >>> Settings >>> Notice Bar >>> Turn On Notifications die Möglichkeit, Cookie Banner auch auf AMP Seiten anzuzeigen.
Wahnsinn. Ich wäre mit Sicherheit abgemahnt worden.
Gäbe es diesen Bericht hier nicht, wäre ich nun um ein paar Tausend Euro ärmer.
Ich werde auf meiner Seite einen Backlink schreiben ( Als Dankeschön )
Gruß KARL
Freut mich, dass wir helfen konnten.
Hallo, vielen Dank für den Beitrag. Sehr wichtig. Wenn ich es richtig sehe, scheint das Problem behoben. Was für mich jedoch noch viel wichtiger ist: Wie löse ich das Problem mit Borlabs Cookie? Ich sehe, ihr nutzt auf eurer Seite alle Plugins, die ich auch verwende. Deshalb wäre das toll, darüber etwas zu erfahren. Grüße
Hallo Herr Burgard, welches Problem mit Borlabs Cookie meinen Sie?